The aim of this tutorial is to give you a brief overview of how to use Tulips blogging tool and how to make it at least behave like a real blog should.
Hopefully once you’ve completed this tutorial you’ll be able to:
- Find your blog
- Create a Blog Post
- Edit your post Add images to your post
- Delete a blog post
- Re-finding your deleted blog post
- Create category’s
- Save as Draft and other such delights
When Microsoft created SharePoint they’d heard of the concept of Blogs but hadn’t actually used one! This is a tad frustrating for those of us who have used alternatives and for subjects of a non confidential nature I’d suggest using Blogspot or similar, however things where confidentiality is a high priority I’d suggest keeping them within the warm walls of a VLE. This way if you were to accidently say, I saw [insert name here] in the surgery today the damage is going to be limited. It also means you get to read my amazing tutorials!
This tutorial is aimed at University of Plymouth students on the Integrated Practice SCW539 module however it can be applied to anyone using the blog tool on SharePoint.
Let’s find your blog!
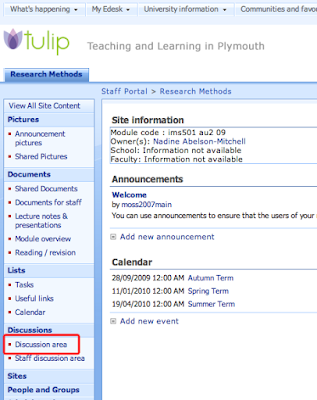
Having looked at all your blogs it’s obvious the majority of you have managed to find your correct blog however for those of you who haven’t looked yet are looking so hard you’ve magically made it disappear your blogs can be found on your “Integrated Practice II” module site.
Within this page I’ve created a list of all your blogs so not only can you find your own but you can also spy on your fellow comrades blogs. This list can be found on the left hand menu under sub heading “Lists” and titled “Blogs”.
This’ll bring up a list of names one of which should be your own....
Create a Blog Post
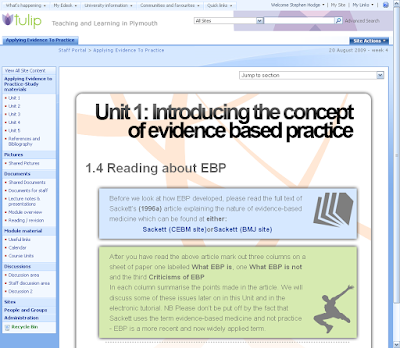
Let’s go to the main page of your blog, for this example I shall be using Tara Alexander’s blog, (I haven’t asked for Tara’s permission so shhh!!). On the right of the main page you should see a title of “Admin Links” one of the bullet points underneath should say “Create a post”, click this.
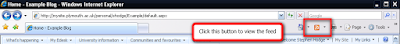
We are then taken through to the Post: New Item page, this will display in two different ways depending upon which browser you are using. If you are using Internet explorer it should display like this:
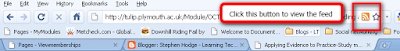
Or if you’re using any other browser like this:
Here we see the Microsoft Monopoly in full force, i.e. if your using internet explorer you get better functionality than if you use its competition bah! So I’d suggest using Internet Explorer for your blog if you can. Since this enables you access to the format pallet. However if you’re using a Mac, Linux or are just plan stubborn I shall give you some help on simple formatting.
Anyway for simple tasks this page should be quite self explanatory, so go ahead and type anything in there. Before you submit, take some time to appreciate the “Category” and “Published” sections. This can be quite useful if you want to spoof when your posts are made or if your posting about something in the past. The Category section is a useful thing to get into using since it’ll allow you to organise your posts and filter them via Category, for example if you were blogging about animals and created a separate Category for Cats and one for Dogs you could filter by Dogs and just list all your Dog posts....
Once your happy with what you’ve done here press the “Publish” button, you can press the “Save as Draft” button but we will cover this in another section.
Well-done you have made your first blog post! The internet can occasionally be quite flaky sometimes bad things happen to blog posts when you press the send button I suggest prior to posting you save all what you’ve written into a Word document, just to be on the save side, it’ll also spell check it for you!
Edit your Post
Right so I have posted a next to useless post onto Tara’s blog, let’s make it say something a little bit more useful! First lets go back to the home page of your blog. Under the Admin Links (where we found create post) there should be a link titled “Manage Posts”:
Click this. You should then see a list of your blog posts. If you hover your mouse over the blog post your wishing to edit a orange highlighting box should appear around the title followed with a small box to the right with an arrow left click this arrow and a sub menu should appear:
From this sub menu select “Edit Item”.
You will then be brought back to the Post edit screen we saw from the earlier step... magic!
Adding Images to your Post
Adding images to your posts... well this is the money post. The two warm up acts have exited the stage left and the crowed is cheering for the headliners to come on stage... adding images on to your Tulip blog is a simple dance move... the “Two Step”.
- upload your image
- attach said image to your post
Step1 – Uploading your image
- If you go to your blog you should see a link on the left of the page titled “Photos” click on this.
- Once in this page along the top bar there should be a link titled “Upload”, click this.
- It should bring up a simple upload screen (much like on facebook, Flickr etc). Click on browse and find the image you wish to upload, once you’ve found it click “Open”.
- The once empty box next to the Browse button should now be full of text as shown below. Before we click on, you should note the “Overwrite Existing files” tick box, this simply means it’ll overwrite any images with the same file name... this can be both useful (if making alterations) or very annoying if something is simply shares the same name! Once your done click “ok”.
- It’ll take some time to upload the image, depending upon your internet connection. Once done you’ll then be taken to the properties page, here you have to fill out all the feilds maked with an *, so Title, Name, Subject, and Keywords... sorry this is a bit of a hassle but otherwise it won’t work properly! Once these have been filled out scroll to the bottom and click “Check In”.
- Once this is done you’ll be taken back to the page we started with in step 2, you should hopefully have successfully uploaded your image, now we want its address so we can link to it in our blog...
- Click this said image’s name and it should bring up your image.
- Right click your image and select properties.
- This’ll bring up a nice list of information we want the one which says Address (URL): it should start with HTTP, select it all it should start with HTTP and end with JPG. (note you can do this with any image on the internet so you don’t necessarily have to have uploaded it first!), once you have selected it right click and copy.
- You now have your image’s url copied into your clip board.
Step2 – Attach said image to your post
This step will hopefully be a little bit simpler! There are two methods to do this depending upon which web browser you use if you haven’t got a clue what web browser your using then you’re probably using Internet Explorer.
Internet Explorer Method
- Go to a post you want to edit or create a new post.
- From the edit pallet select the Insert Image button (square icon with mountain and sun).
- This will bring up a pop up box where you fill out the “Alternative Text”, this text gives the image some context if images can’t be shown or for visually impaired readers of your blog. In the Address section paste your image url. Finish by clicking ok.
- This’ll then magically import a image into your post, sometimes your image might be waaaay to big, so use the image resize tabs to drag the image smaller.
- And your done!
Non Internet Explorer Method (Firefox, Chrome, Safari etc)
- Go to a post you want to edit or create a new post.
- In the body section, you are going to add some HTML code which embeds an image; this is much like adding images etc like in the days of MySpace! Simply paste the following in the body replacing the words yourimageurl with the url you got from the first step.
<img src="URL" width="400" />
Note. You can change the value in the width section to change the width, although 400 is about ideal.
- Once you have added this press “publish” and you are done!
Delete a blog post
Sometimes you might have just written utter rubbish on your Blog or you want to delete all your “Test posts”. Well this is actually quite an easy task to do.
- Go to your blogs main page, and select “Manage Posts” from the “Admin Links” section on the right of the page.
- This will bring up all your blog posts, move your mouse over to the post your wanting to delete. It should highlight the post with a yellow box, to the right of which is an arrow:
- Clicking this arrow brings up a menu, from this menu select delete, it’ll then ask you if your sure... are you? If you are then click ok!
- And we’re done!
Re-finding your deleted blog post
So you’ve successfully deleted... the wrong post DOH! Don’t worry provided you’ve realised this fact within 30 days you should be able to retrieve it from the recycle bin!
- Go to your blogs main page (or any page of your blog).
- Left hand menu last link you should see in green writing “Recycle Bin” click this.
- Tick the box to the left of the post you want to restore then click the “Restore Selection” button it’ll typically ask you if your sure... because you’d defiantly accidently go to your recycle bin tick a box and then press restore selection. And your done!
Create category’s
Category’s are quite useful things, they allow you to give some context to your blog posts, your are initially given 3 well thought out category’s of Category 1, 2 and 3 I’d suggest you create you own! To do this:
- Go to your blogs home page
- On the left hand menu you should see a heading of “Categories” under which listed you should see a link titled “Add new Category”
- Fill out the title field and click ok and your done.
Some final notes
If you save for drafts you can go to your “Manage Posts” link from the home page. Bring up its sub menu and select “Approve/Reject”. This will then bring you to Approve/Reject/Pending screen select one of these and click ok.
For those of you not using Internet Explorer you can enter some simple html code into your blog posts the simplest ones are as follows:
- <strong>Bold</strong> BOLD
- <br /> Line break
- <p>a paragraph</p> put the <p> at the start and the </p> at the end of a paragraph
<h1></h1>
<h2></h2>
<h3></h3>
- <a href="http://bbc.co.uk">Link></a> Link
Well hope this hasn’t been to complicated for you all please leave comments or email me if you need anything cleared up?!